1. 深色模式设计
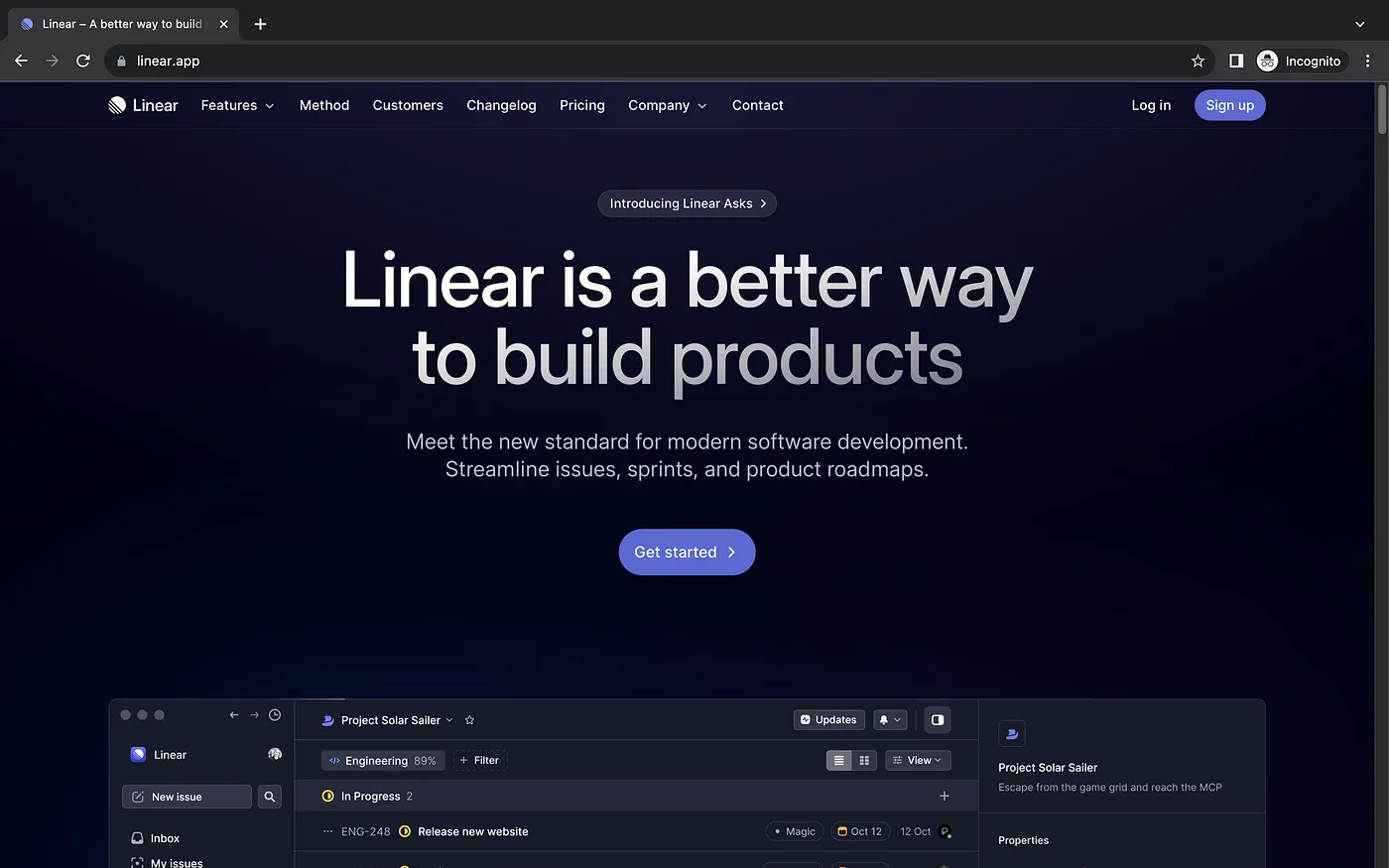
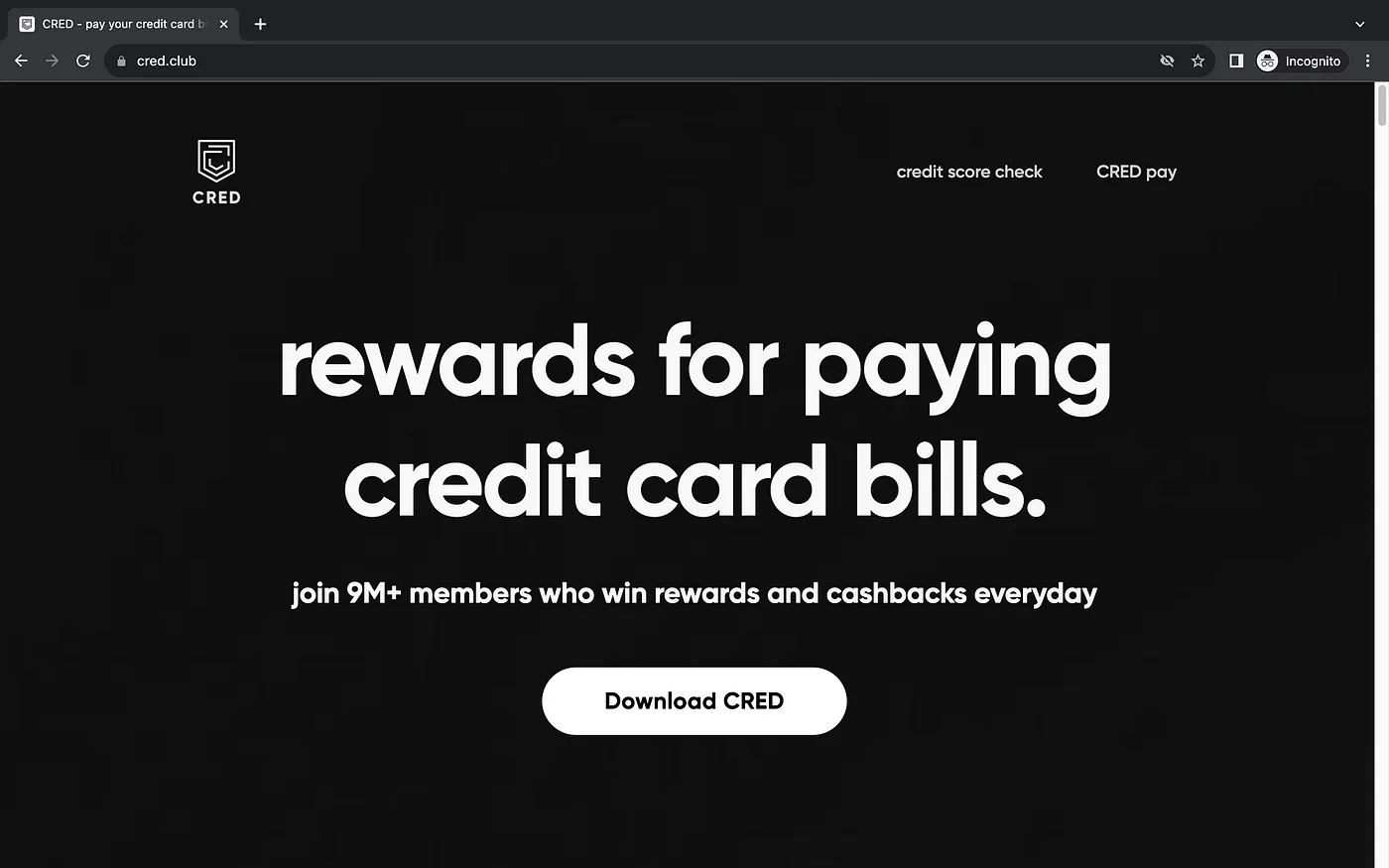
第一个趋势是深色模式。这一设计风格在去年因为Linear的流行而备受关注,许多网站纷纷追随这个潮流。为什么深色模式如此受欢迎?首先,深色背景对眼睛友好,浏览和阅读都更加轻松。此外,这种风格给人一种简洁、专业、略显正式的感觉,非常适合很多类型的网站。
深色模式的设计不只是单一的黑色背景。您可以运用不同深色之间的渐变、高光效果和微妙的发光设计,赋予网站独特的魅力。我认为深色模式的流行不会很快消退,它仍将继续影响网页设计的潮流。
例子

网址 — https://linear.app/

网址 — https://cred.club/
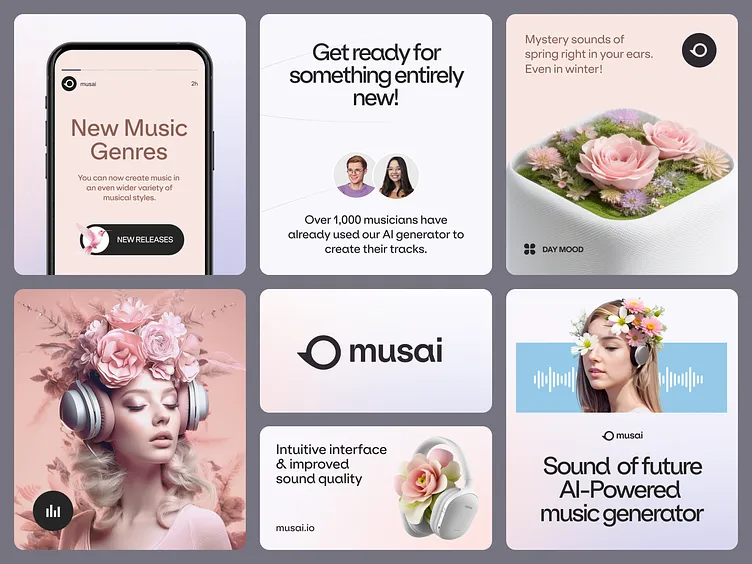
2. Bento网格布局
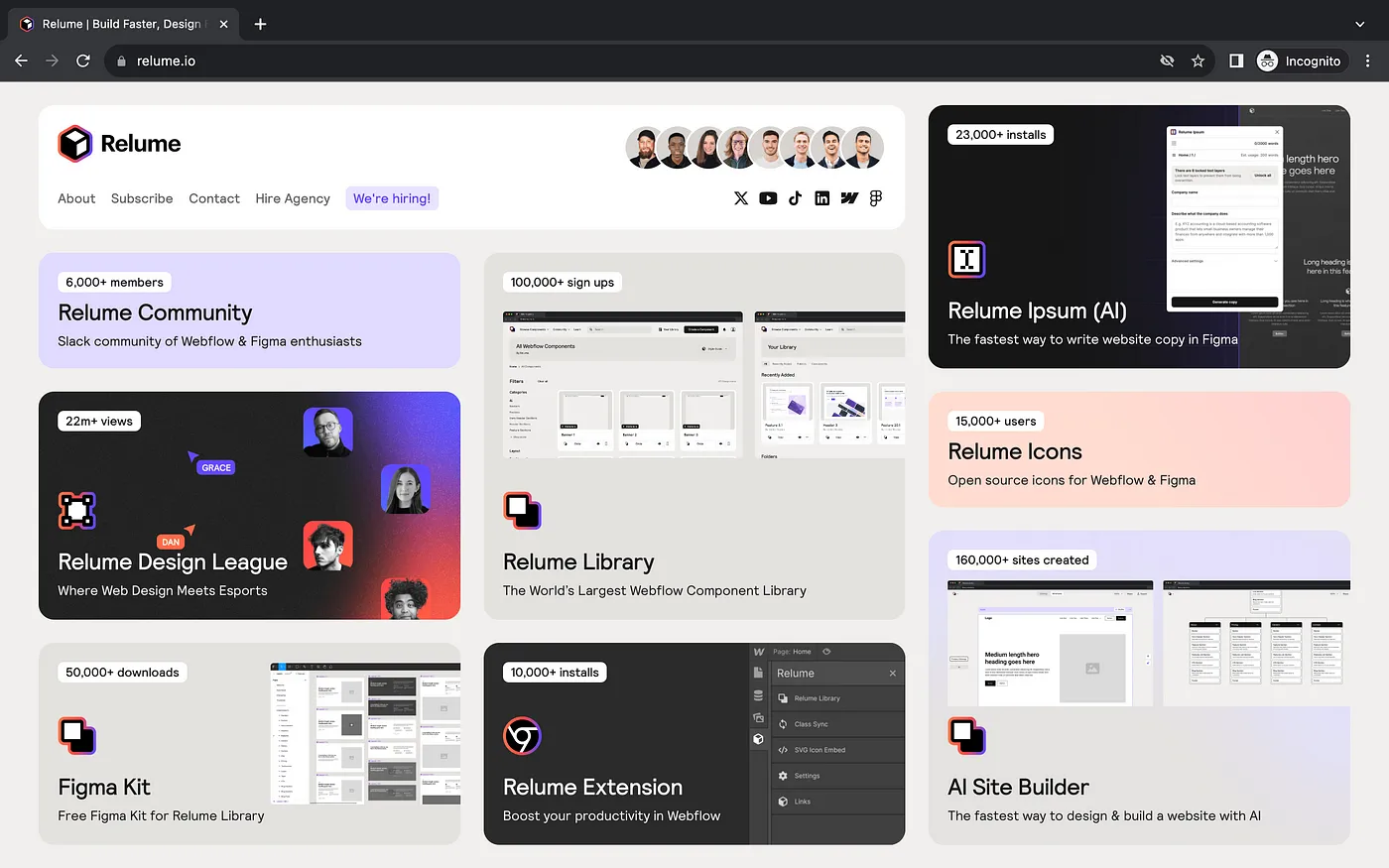
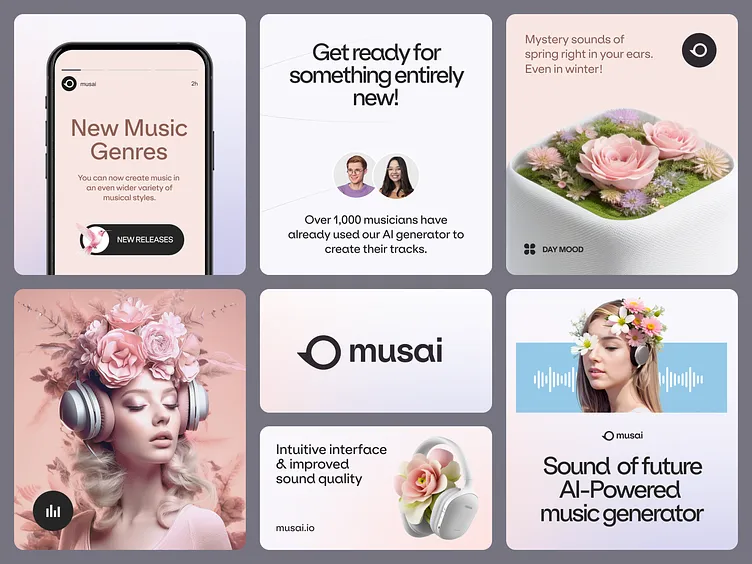
接下来是Bento网格布局,这种设计趋势日益普及。Bento网格的优势在于它能让页面看起来整洁、和谐、充满秩序感。无论您是构建个人作品集还是电商网站,Bento网格都能帮助打造结构清晰的页面。
我最近看到不少优秀的Bento布局设计案例,且相信这种趋势会在未来逐渐演变并持续流行。但需要注意的是,使用Bento网格时要避免信息过多、布局杂乱——这会给人一种不堪重负的感觉。因此,合理运用Bento网格,确保用户体验清晰、愉悦。
例子

网址 — https://www.relume.io/

网址 — https://dribbble.com/shots/22599375-MusAI-Branding-for-the-Music-Generator-App
3. 人工智能生成图像
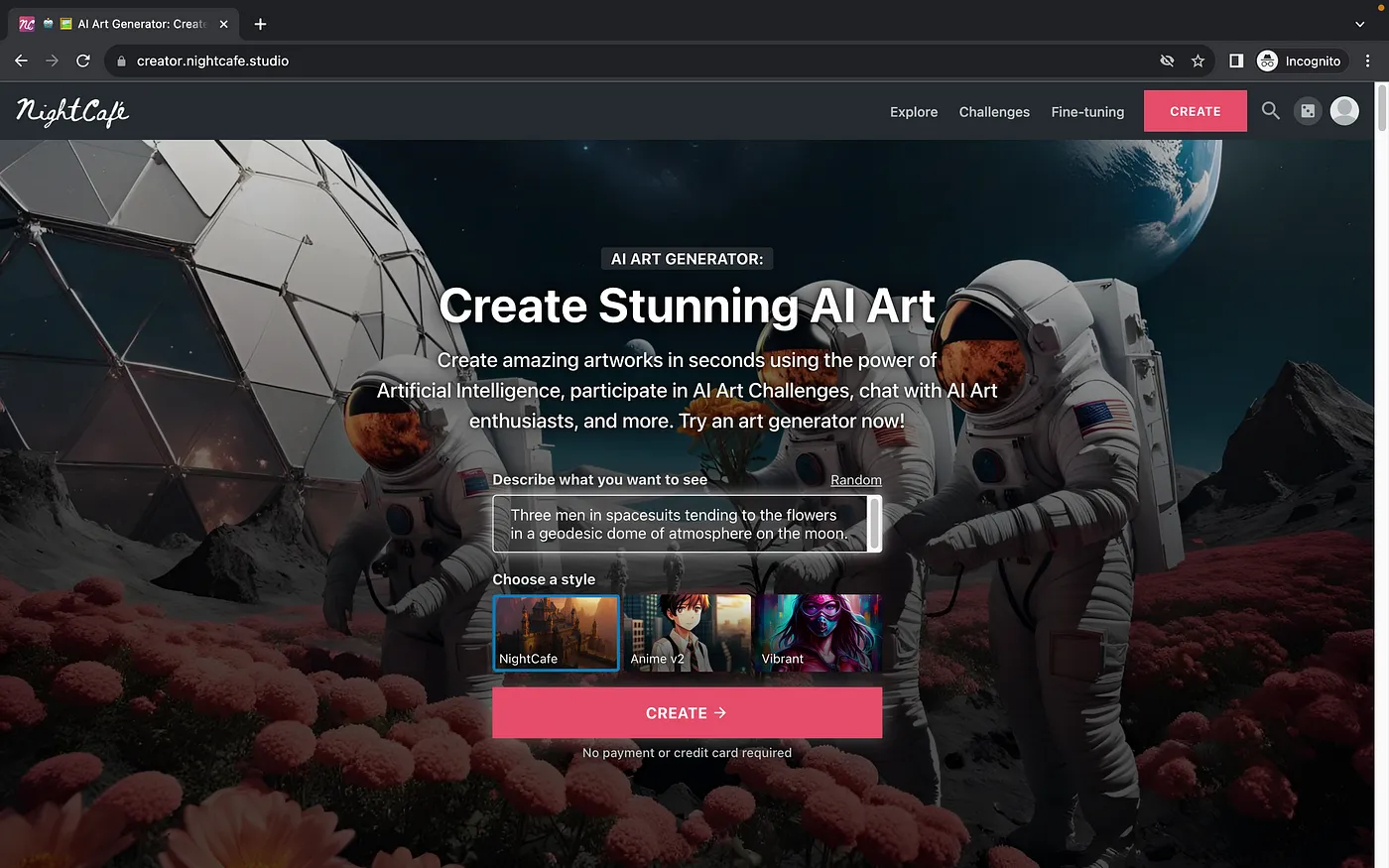
第三个趋势是人工智能生成图像的增加。视觉内容在网站上扮演着关键角色,因为人们更容易被图像、视频等视觉元素吸引,而非纯文字内容。过去,创建独特的图像通常需要大量的时间和成本,库存图片也并不便宜。
然而,随着人工智能和设计工具的发展,情况开始改变。如今,您几乎可以生成任何想要的图像,而且大部分都是免费的。比如,您甚至可以创建一张戴着圣诞帽的蓝色小狗的图片!对于设计师来说,掌握这些AI工具非常重要。推荐的起点有Adobe Firefly和Midjourney,这些平台可以让您的创意更上一层楼。
例子

网址 — https://www.otterdev.io/

网址 — https://creator.nightcafe.studio/
4. 充满活力的渐变色
第四个趋势是鲜艳的渐变色。这种设计不仅能为网站增添深度,还能填补页面空间,带来更为生动的视觉效果。鲜艳的渐变色作为网站背景能够增色不少,同时不会影响文字的可读性。
使用渐变色的好处在于,您可以避免使用大量自定义图像和视频,快速为网站打造专业外观。目前有很多免费工具可以帮助您创建个性化的渐变色。渐变色易于在大多数设计和开发工具中使用,因此如果还没尝试过,我非常推荐您学习渐变设计,为您的网站增添时尚感。
例子

网址 — https://sarahguo.com/

网址 — https://fujeedesign.com/
5. 大字体排版
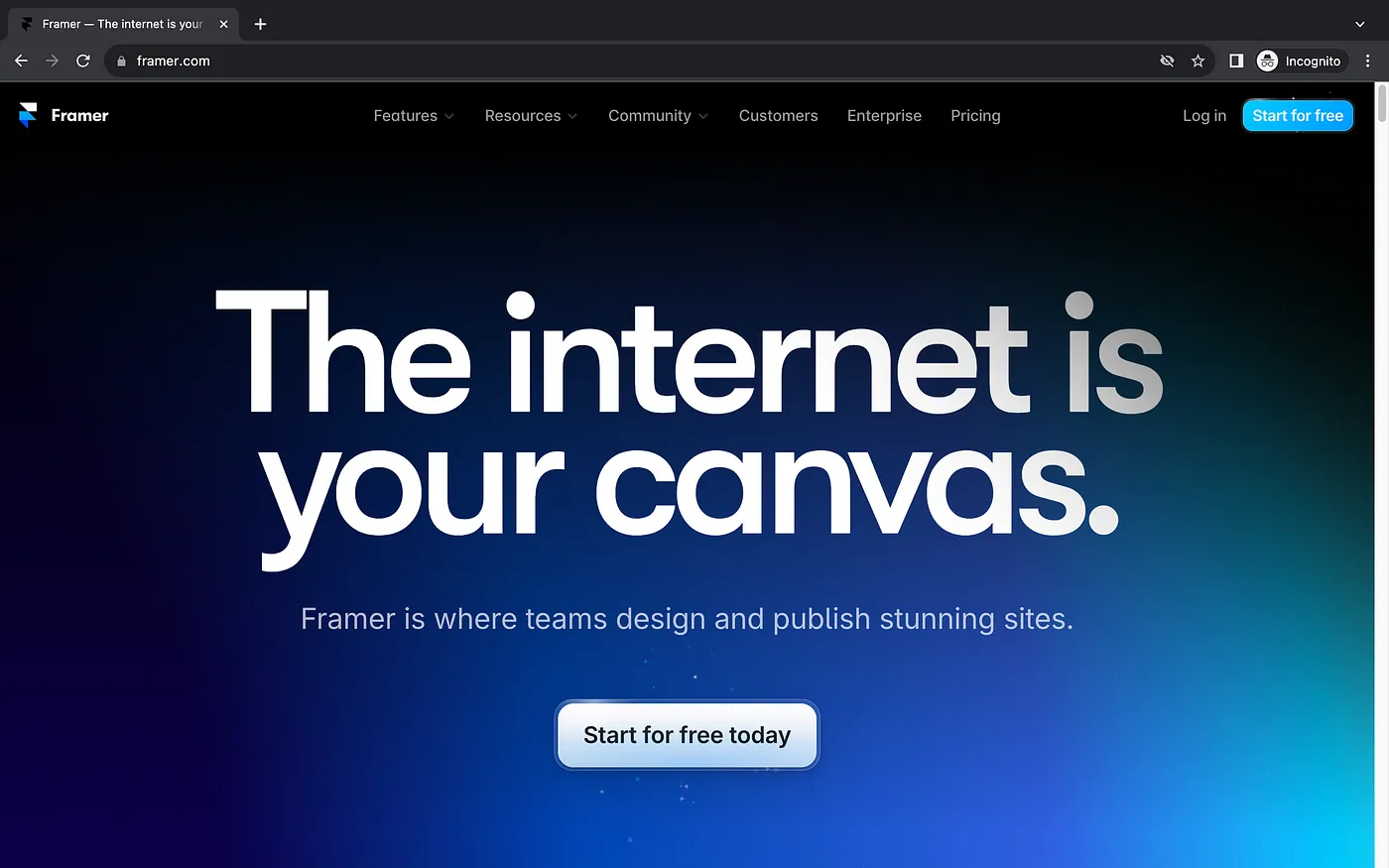
最后一个趋势是大字体排版。虽然这种风格已经存在了几年,但2024年会更加流行。这种设计风格大胆、独特,改变了传统网页的阅读方式。大字体设计不仅吸引眼球,也让设计师和开发人员在文字选择上更加用心。
当文字放大时,内容需要简洁明了,每个字都要有其存在的价值。我喜欢大字体设计,因为它让用户可以轻松理解网站的核心信息。此外,这种排版方式能减少对视觉效果的依赖,转而强调文字的力量。独特的自定义字体更是让这一设计锦上添花。
例子

网址 — https://www.framer.com/

网址 — https://gsap.com/
您对这5种设计趋势怎么看?其中哪一种是您最喜欢的?五年后,您认为我们可能会对哪种趋势感到遗憾?欢迎在评论区分享您的看法,或者补充更多实用的建议!